جداول یکی از کاربردیترین و محبوبترین روشهای نمایش دادهها در گزارشها و مقالات است. فرقی نمیکند شما از جداول در گزارشهای مکتوب و مقالات استفاده میکنید و یا در صفحات وب. جداول کاربردی و در عین حال زیبا میتواند برای خوانندگان بسیار جذاب و راهنمایی کننده باشد. از طرفی مصورسازی دادهها نیز میتواند به درک بیشتر از داده کمک کند. حالا اگر بتوانیم جداول و مصورسازی را با هم ترکیب کنیم احتمالا بتوانیم عملکرد بهتری را انتظار داشته باشیم.
کتابخانه gt در R یکی از کتابخانههای محبوب برای رسم جداول کاربردی است. شما در این کتابخانه علاوه بر کنترل کاملی که روی ستونها دارید میتوانید از مصورسازی نیز در آنها بهره ببرید.
نصب و راه اندازی کتابخانه
برای استفاده از کتابخانه gt باید ابتدا آن را نصب کنید. این کار تنها برای یکبار کافی است.
install.packages("gt")
install.packages("gtextras")
حالا چند کتابخانه که در این درسنامه استفاده میشود را فراخوانی میکنیم.
library(gt)
library(tibble)
library(gtExtras)
library(dplyr)
library(tidyr)
رسم جداول با gt
برای سادگی در این درسنامه از دادههای از پیش آماده در R استفاده میکنیم. بیایید نگاهی به ۱۰ ردیف اول دادهها بیاندازیم.
head(mtcars, 10)
. mpg cyl disp hp drat wt qsec vs am gear carb
Mazda RX4 21.0 6 160.0 110 3.90 2.620 16.46 0 1 4 4
Mazda RX4 Wag 21.0 6 160.0 110 3.90 2.875 17.02 0 1 4 4
Datsun 710 22.8 4 108.0 93 3.85 2.320 18.61 1 1 4 1
Hornet 4 Drive 21.4 6 258.0 110 3.08 3.215 19.44 1 0 3 1
Hornet Sportabout 18.7 8 360.0 175 3.15 3.440 17.02 0 0 3 2
Valiant 18.1 6 225.0 105 2.76 3.460 20.22 1 0 3 1
Duster 360 14.3 8 360.0 245 3.21 3.570 15.84 0 0 3 4
Merc 240D 24.4 4 146.7 62 3.69 3.190 20.00 1 0 4 2
Merc 230 22.8 4 140.8 95 3.92 3.150 22.90 1 0 4 2
Merc 280 19.2 6 167.6 123 3.92 3.440 18.30 1 0 4 4
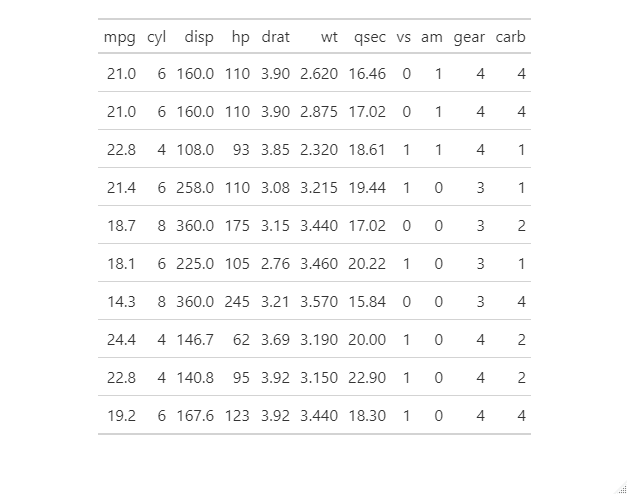
برای اینکه این جدول را تنها کمی بیشتر مناسب نمایش کنیم میتوانیم به این صورت عمل کنیم.
gt=mtcars %>%
head(10) %>%
gt()
gt

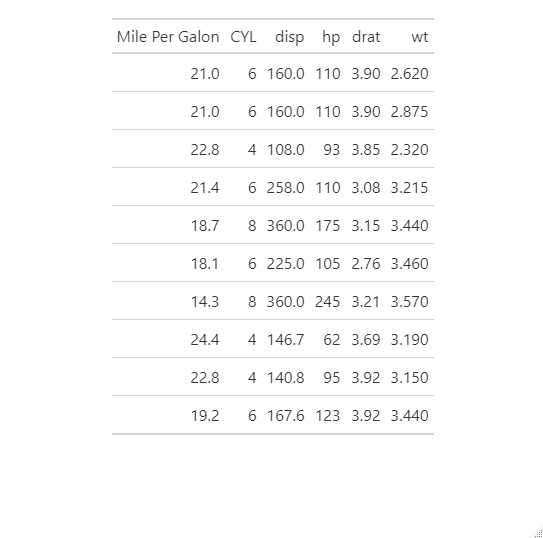
همانطور که می بینید جدول ظاهر ساده ای دارد و برای جدول نهایی میتوانیم آیتم های دیگری را نیز به آن اضافه کنیم. به طور مثال با استفاده از این دستور میتوانیم یک یا چند ستون را از جدول حذف کنیم و نامگذاری آن ها را نیز تغییر دهیم.
gt=gt %>%
cols_hide(columns = c(am,vs,qsec,gear,carb))%>%
cols_label(mpg= "Mile Per Galon",cyl="CYL")
gt

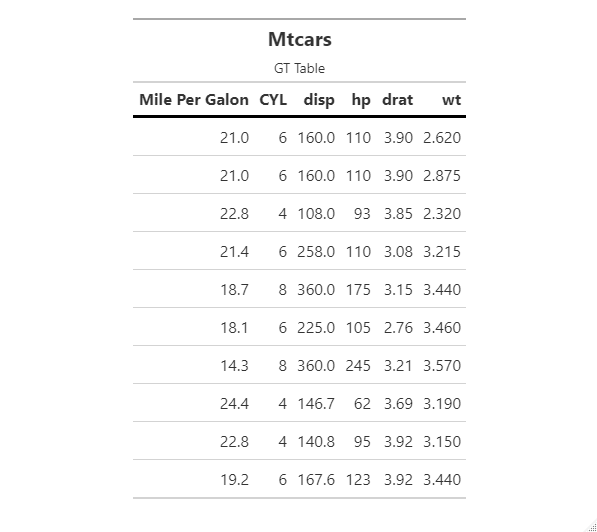
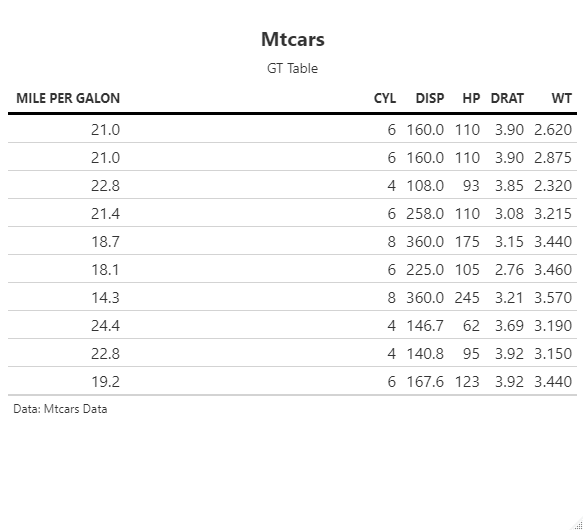
اگر بخواهیم یا برای جدول عنوان بگذاریم و کمی استایل جدول را عوض کنیم نیز می توانیم از این دستور استفاده کنیم
gt=gt%>%
tab_header(
title = "Mtcars",
subtitle = "GT Table")%>%
tab_style(
locations = cells_column_labels(columns = everything()),
style = list(
cell_borders(sides = "bottom", weight = px(3)),
cell_text(weight = "bold"))) %>%
tab_style(
locations = cells_title(groups = "title"),
style = list(
cell_text(weight = "bold", size = 24)))
gt

برای اضافه کردن منبع داده ها به جدول و همچنین تغییر حاشیه ی جدول از کدهای زیر استفاده میکنیم.
gt=gt%>%
tab_source_note(source_note = "Data: Mtcars Data ")%>%
opt_all_caps() %>%
#Change the width of columns
cols_width(c(mpg) ~ px(150),
c(cyl) ~ px(400))%>%
tab_options(
#Remove border between column headers and title
column_labels.border.top.width = px(3),
column_labels.border.top.color = "transparent",
#Remove border around table
table.border.top.color = "transparent",
table.border.bottom.color = "transparent",
#Reduce the height of rows
data_row.padding = px(3),
#Adjust font sizes and alignment
source_notes.font.size = 12,
heading.align = "Center" )
gt

استفاده از مصورسازی در جداول
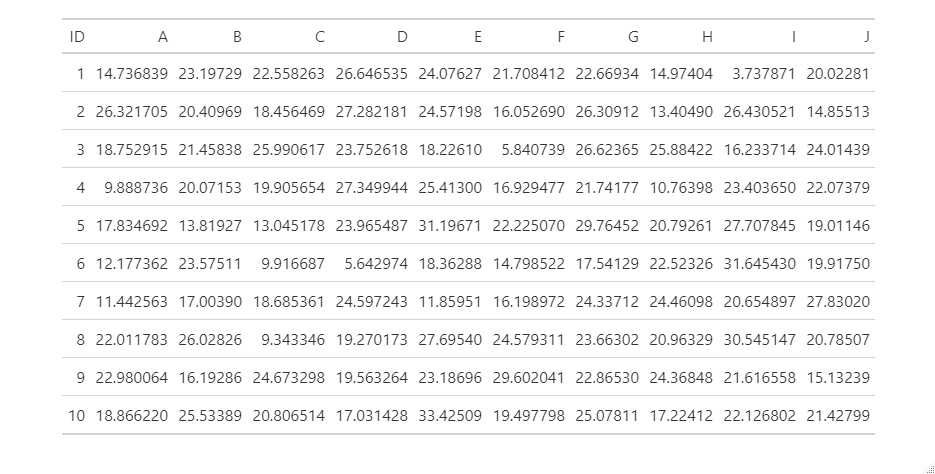
گاهی اوقات پیش می آید که نیاز داریم جدولی را رسم کنیم که در آن تعداد مشاهده ها زیاد است و کشیدن جدول ساده ممکن است باعث گیج شدن و بی توجهی مخاطب شود. به عنوان مثال دیتا ست زیر را در نظر بگیرید. همانطور که میبینید جدول کشیدن برای این نوع دیتا بهینه نیست و نمی تواند دیتا را به طور مناسب به خواننده ارایه کند.
sample=data.frame(x=rnorm(300,20,6),ID=rep(seq(1,30,1),each=10),group=rep(LETTERS[1:10],times=30))
sample%>%
spread(key =group,value = x)%>%
gt()

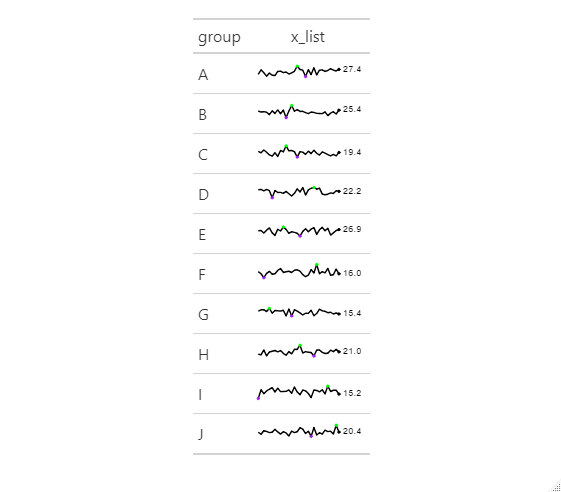
در این شرایط می توانیم با استفاده از کتابخانه gtExtras جدول دیگری را رسم کنیم که این اطلاعات را به صورت مناسب تری نمایش دهد.همانطور که مشاهده می کنید با استفاده از دستور فوق میتوانیم با استفاده از همان دیتا جدولی را رسم کنیم که مخاطب در کمترین زمان بتواند اطلاعات مورد هدف ما را متوجه شود. در این جدول در گروه های مختلف متغیر x مربوط به هر ID نمایش داده شده است. توجه داشته باشید که برای استفاده از تابع gt_plt_sparkline ، داده ها بایستی در قالب list باشند.
library(gtExtras)
sample%>%
group_by(group) %>%
summarize(x_list = list(x), .groups = "drop") %>%
gt() %>%
gt_plt_sparkline(x_list)

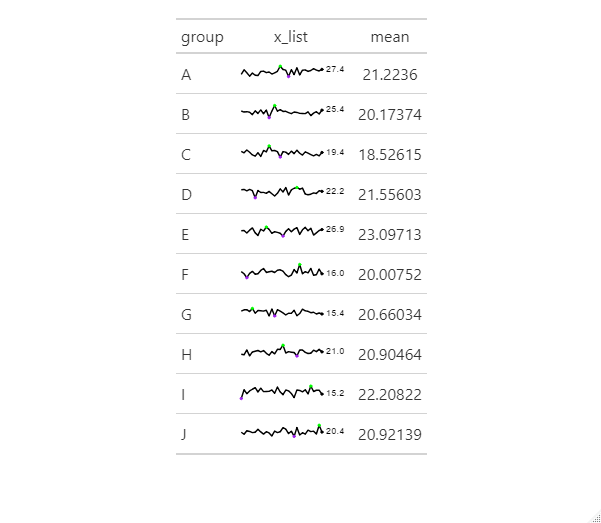
تعییراتی را نیز می توانیم در شکل جدول اعمال کنیم. فرض کنید می خواهیم میانگین متغیر x را در هر گروه حساب کنیم و در غالب یک ستون به جدول اضافه کنیم. برای این کار باید بعد از میانگین گرفتن آن ها را به لیست تبدیل کنیم. برای اینکار طبق کد زیر عمل میکنیم.
sample%>%
group_by(group) %>%
summarize(x_list = list(x), .groups = "drop") %>%
mutate(mean=lapply(x_list,mean))%>%
gt() %>%
gt_plt_sparkline(x_list)

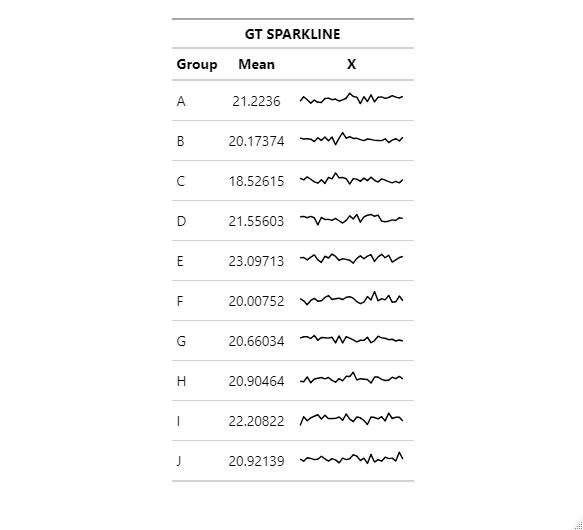
در خود تابع gt_plt_sparkline هم میتوانیم تنظیمات نمودارها را عوض کنیم. در اینجا نقاط رنگی روی نمودار و اعداد مشخص شده در انتهای آن ها حذف شده است. همچنین با استفاده از تابع cols_move می توانیم ترتیب هر یک از ستون ها را تعیین کنیم. همچنین تغییراتی که قبلا در جدول بوجود آوردیم کماکان قابل اجرا است.
sample %>%
group_by(group) %>%
summarise(x_list=list(x),.groups = "drop")%>%
mutate(mean=lapply(x_list,mean))%>%
gt() %>%
tab_options(column_labels.font.weight = 'bold',
heading.title.font.size = 14,
heading.subtitle.font.size = 14,
table.font.color = 'black',
source_notes.font.size = 10,
table.font.size = 14) %>%
tab_style(
style = list(
cell_text(
align = "center",
weight = 'bold',
)
),
locations = list(
cells_title(groups = c("title"))
)
) %>%
tab_header(
title = md("GT SPARKLINE")
) %>%
cols_label(group="Group",x_list="X",mean="Mean")%>%
gt_plt_sparkline(x_list,label = F,palette = c("black", rep("transparent", 3), "black"))%>%
cols_move(
columns =c(mean),
after =group)

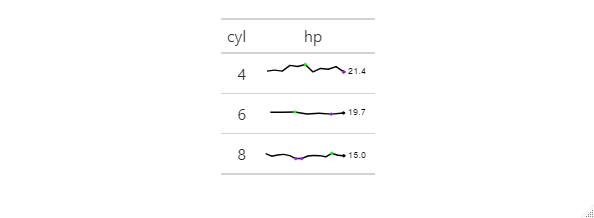
اگر بخواهیم به مثال اول درسنامه برگردیم، برای نمایش روند قدرت اسب بخار در گروه ماشینهای ۴، ۶ و ۸ سیلندر در قالب جدول میتوانیم به این صورت عمل کنیم.
mtcars %>%
group_by(cyl) %>%
summarise(hp = list(mpg) , .groups = "drop" ) %>%
gt() %>%
gt_plt_sparkline(hp)